Designing the Active Surveillance Program Platform
Industrry: Healthtech | B2B SaaS
Company: Reveal HeallthTech
Duration: 4 Months
Role: UI/UX Designer
Tools: Figma | Jira | Adobe Photoshop | Notion
Introduction
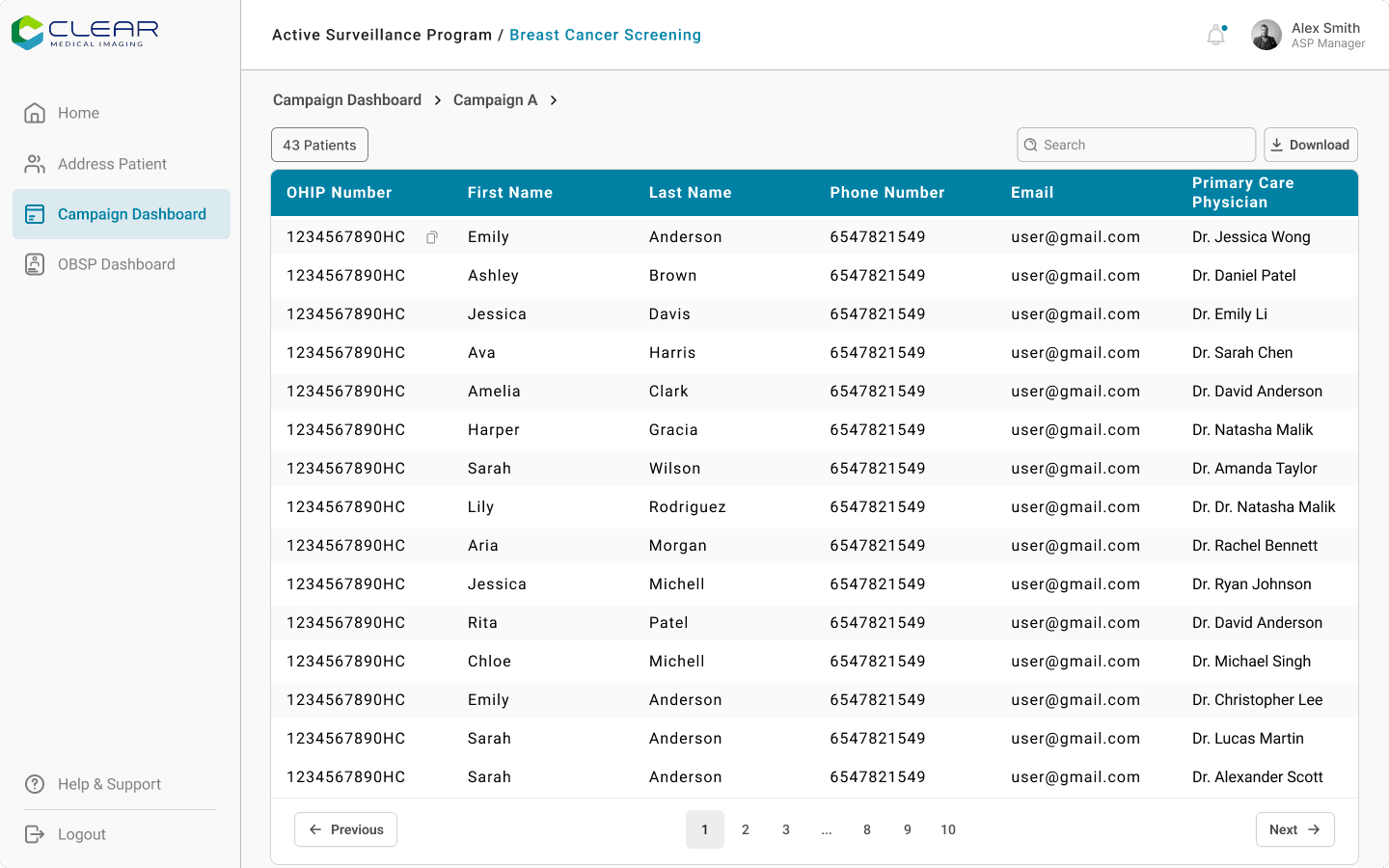
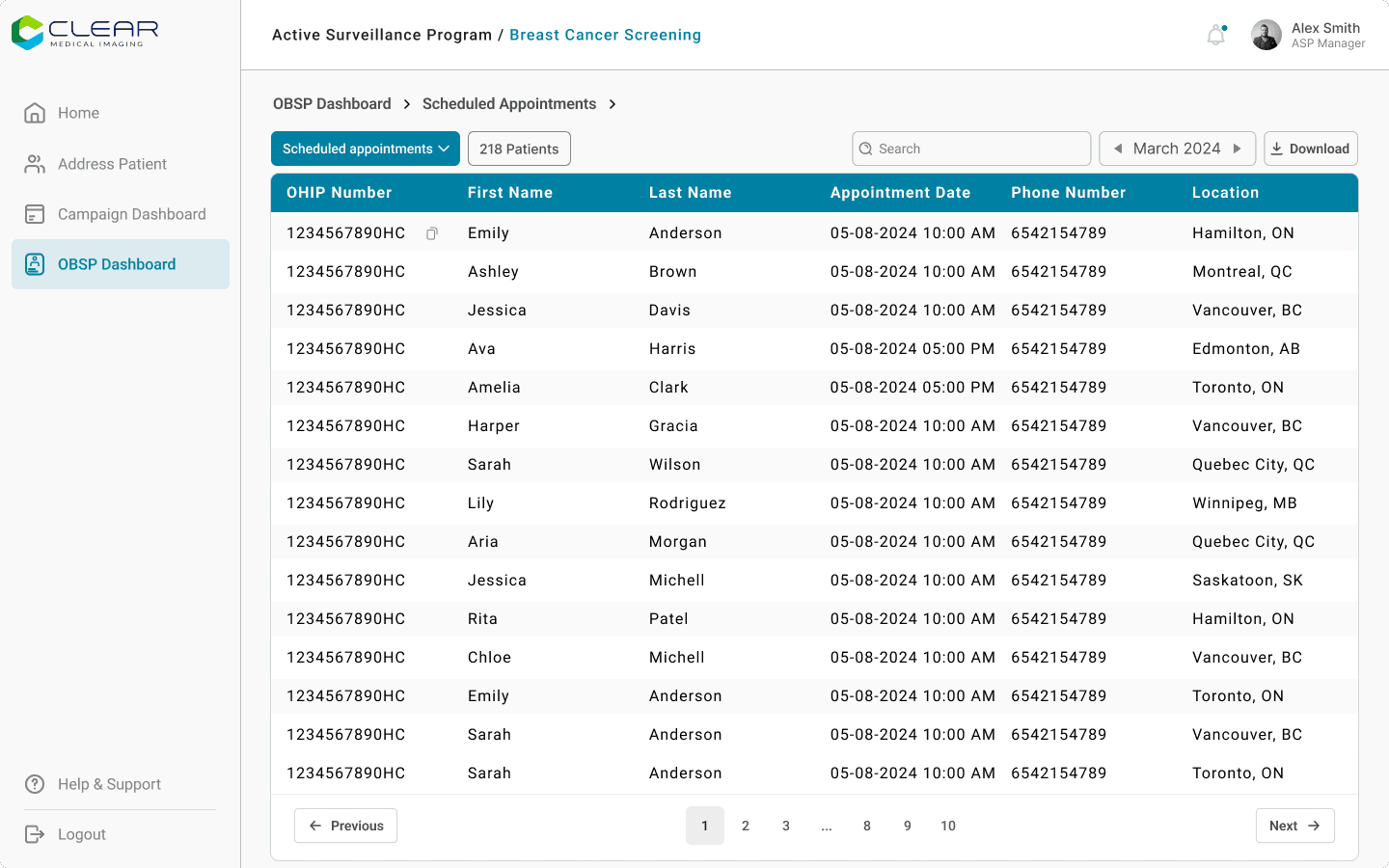
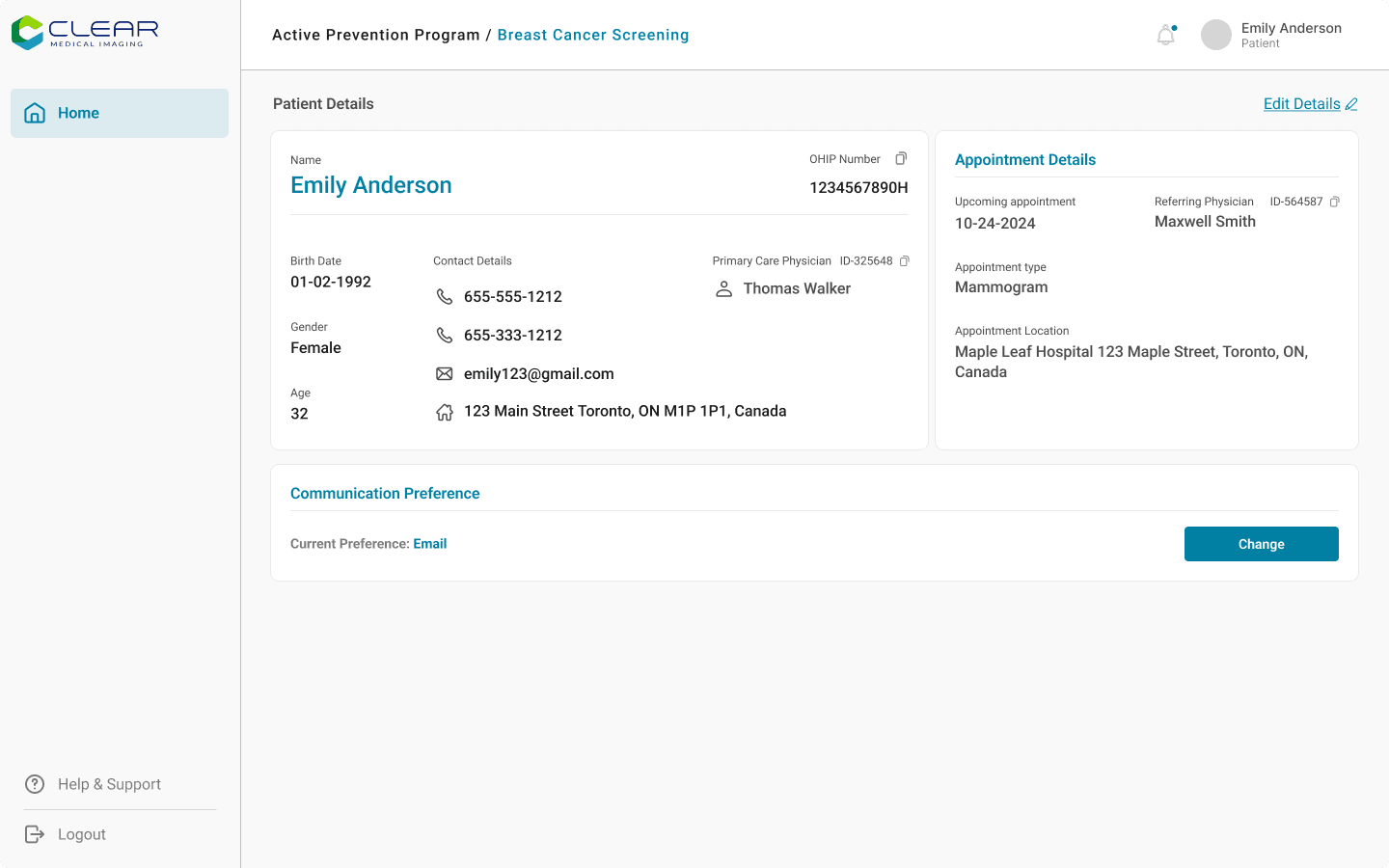
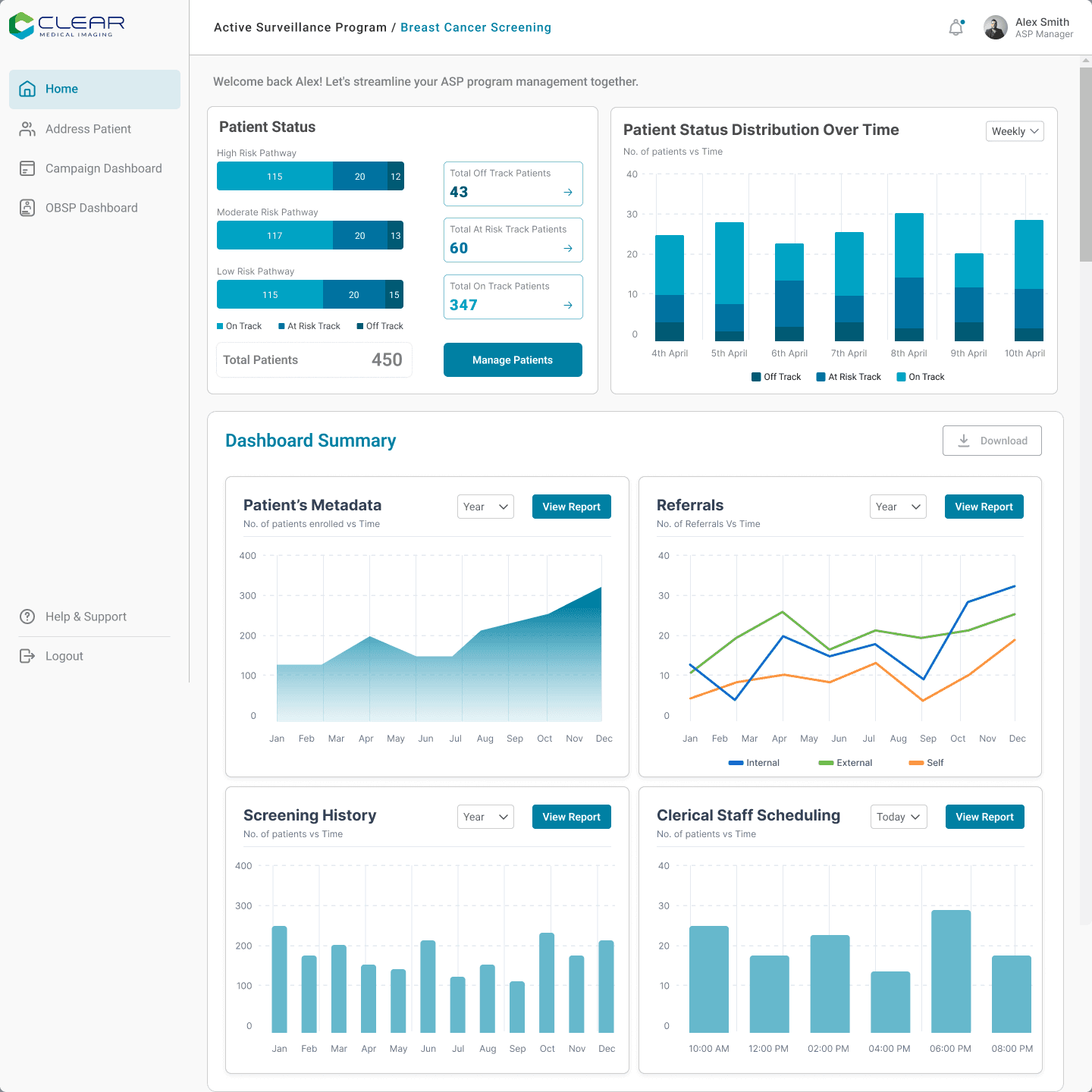
Reveal HealthTech aimed to build the Active Surveillance Program (ASP), a tech-driven solution to improve preventive care, alleviate administrative burdens, and enhance patient outcomes. My role involved designing an intuitive platform with customized dashboards for different users—ASP Managers, doctors, patients, and super admins. The design process was focused on ensuring that each user had access to the tools and information they needed to manage care efficiently.
Project Team
1 Product Owner
1 Product Manager
1 Product Owner
1 UX Designer (me)
3 Developers
My Role
UI/UX Designer
The Challenge
The ASP faced significant challenges in the healthcare space:
Improving preventive care: Creating a seamless experience to track and manage patient screenings and follow-ups at an individual and population level.
Reducing administrative burden: Alleviating the overwhelming logistics and coordination tasks faced by doctors, patients, and care teams.
Leveraging technology: Building a proactive, intelligent platform that could automate scheduling, minimize manual errors, and provide actionable insights to close the care equity gap.
Research & Insights
To inform the design, I conducted interviews with Family MDs, care coordinators, and patients to understand their pain points and needs. I also analyzed existing systems and platforms in the healthcare space to identify best practices.
Key Findings:
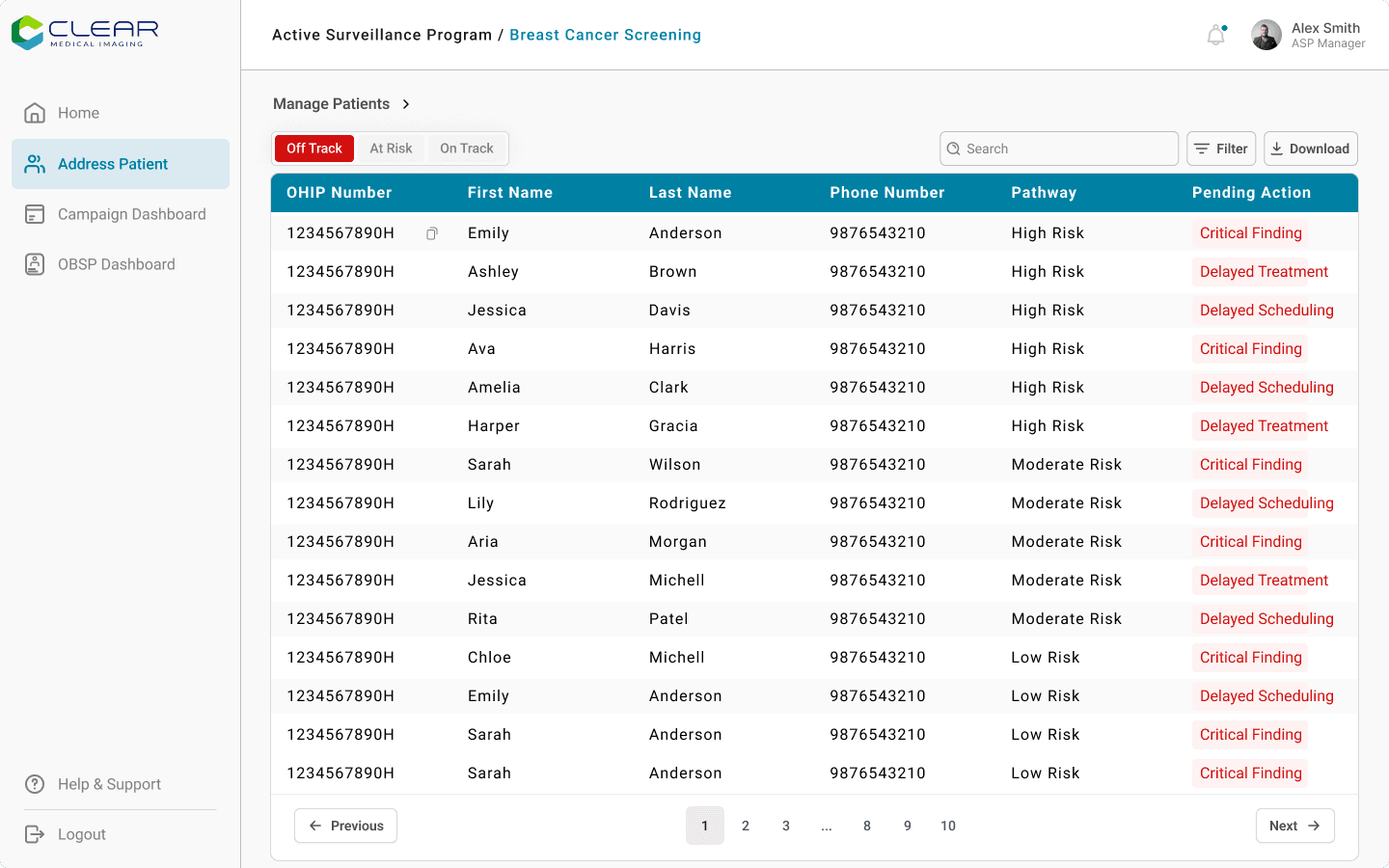
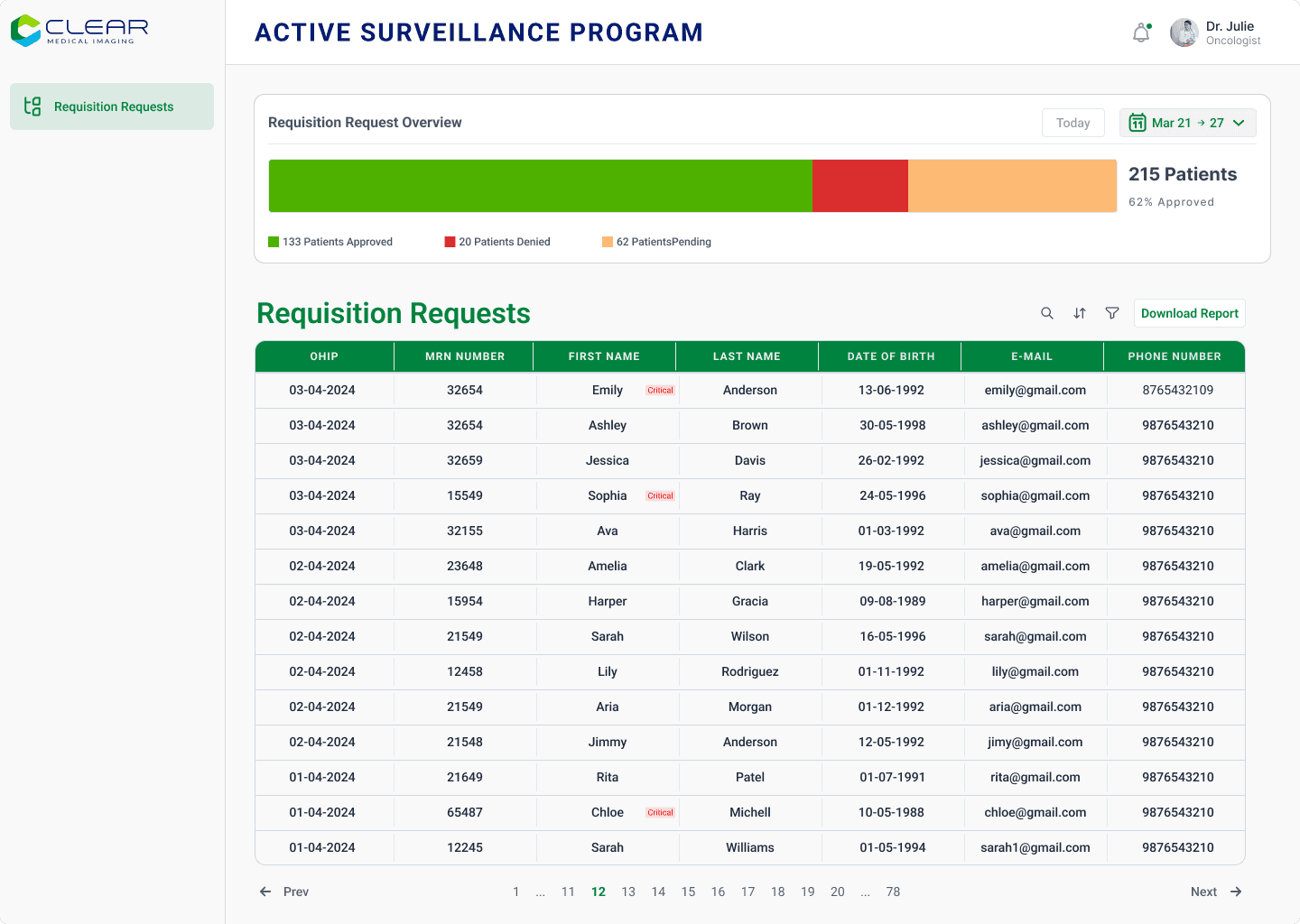
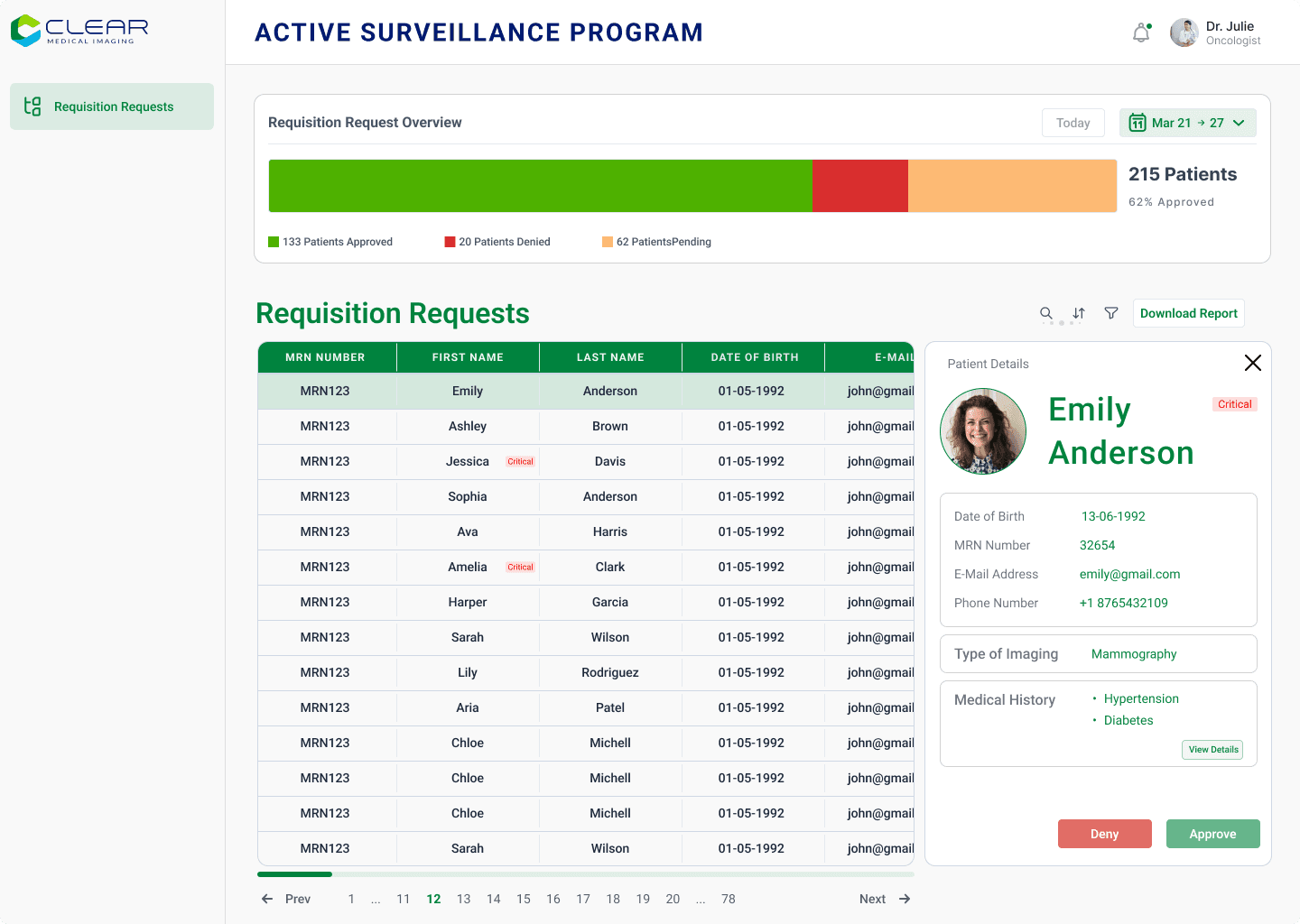
Quick access to patient status and requisition details was crucial for doctors and care coordinators.
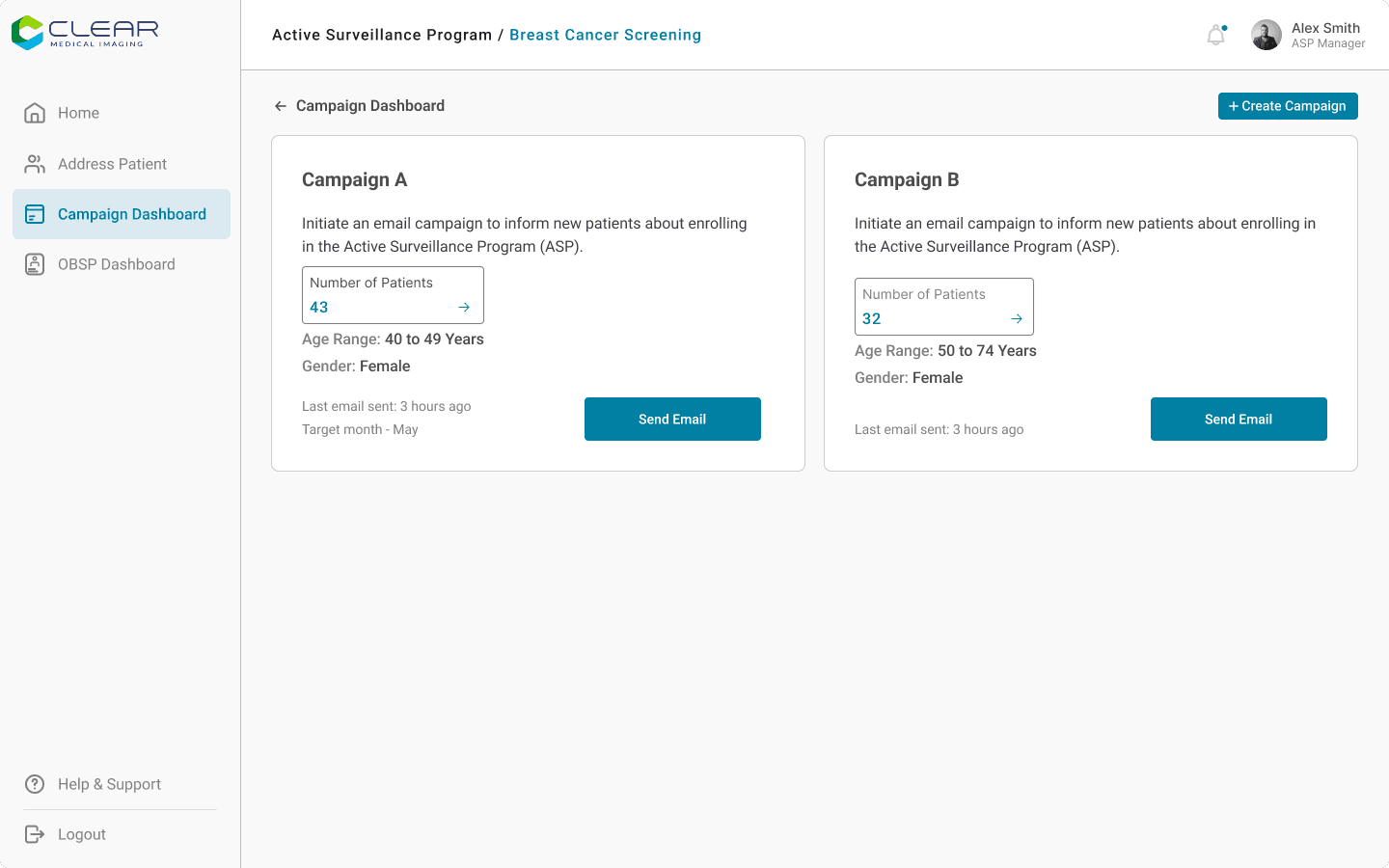
Automated alerts and scheduling features were critical for timely patient care.
Patients valued transparency and real-time tracking of their health journey.
Design Approach
1. Wireframing & Prototyping:
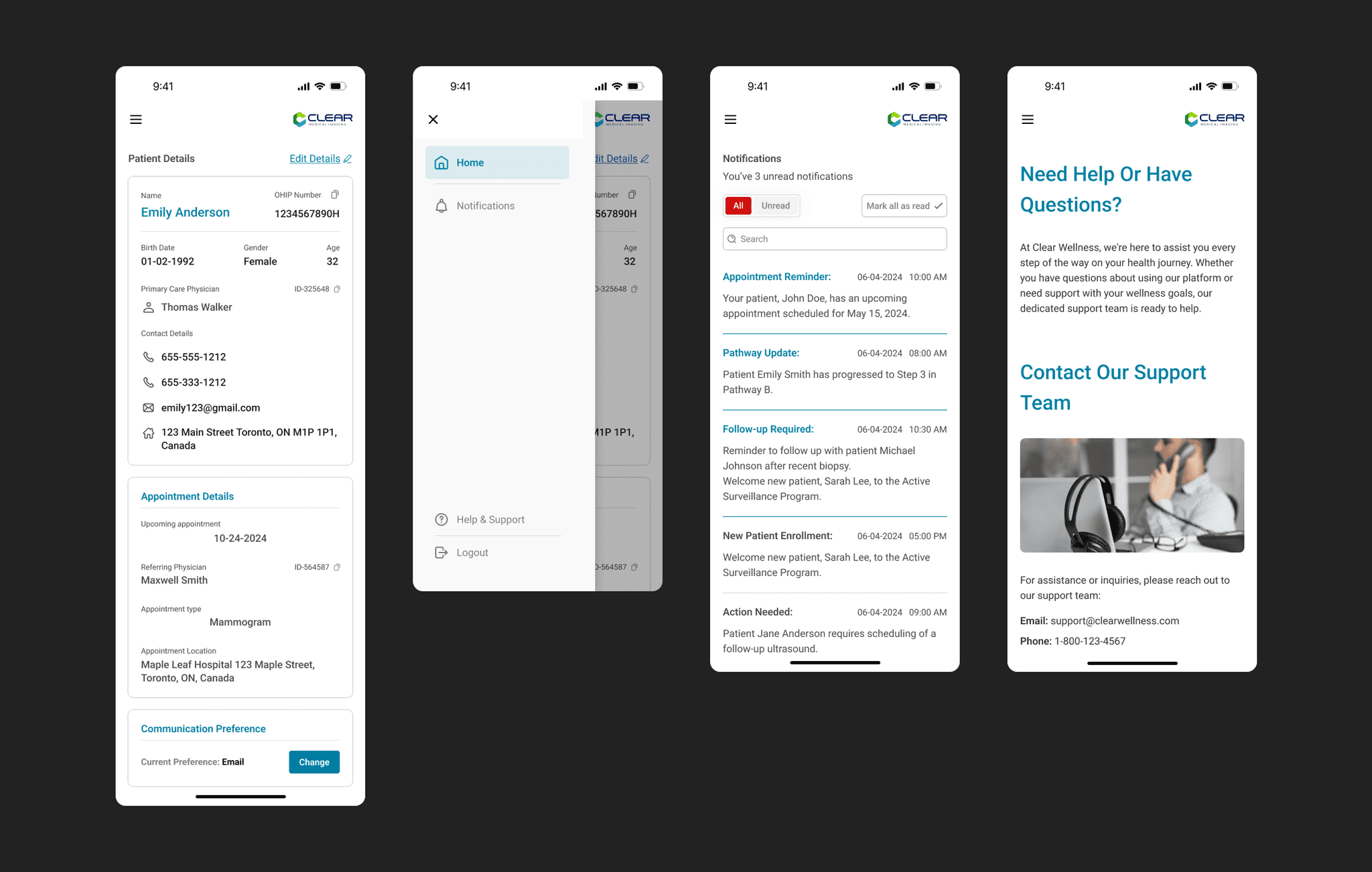
Visualized user journeys for each key stakeholder—ASP Managers, doctors, patients, and super admins.
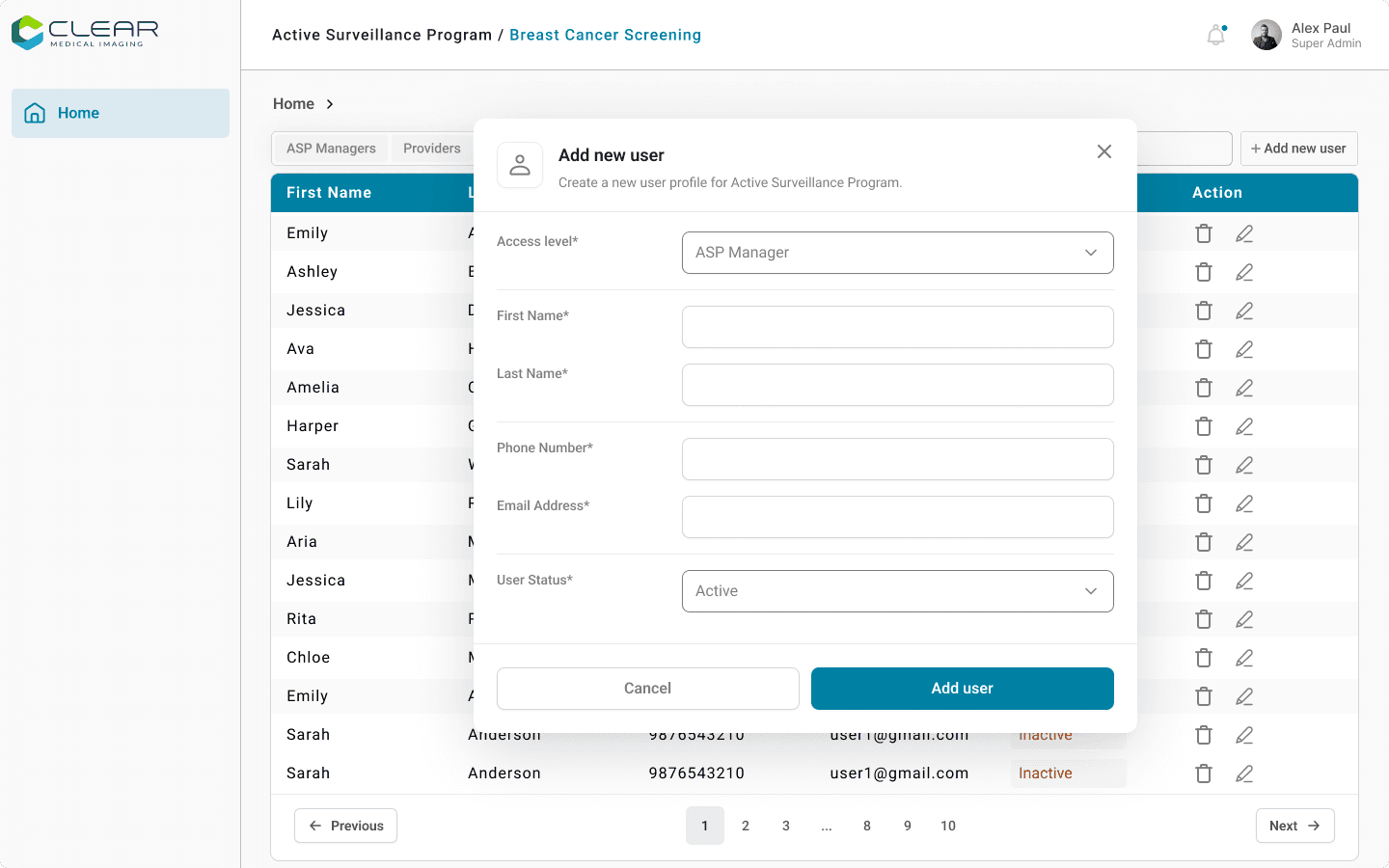
Focused on minimizing clicks and simplifying tasks like requisition approval and appointment scheduling.
2. UI Design
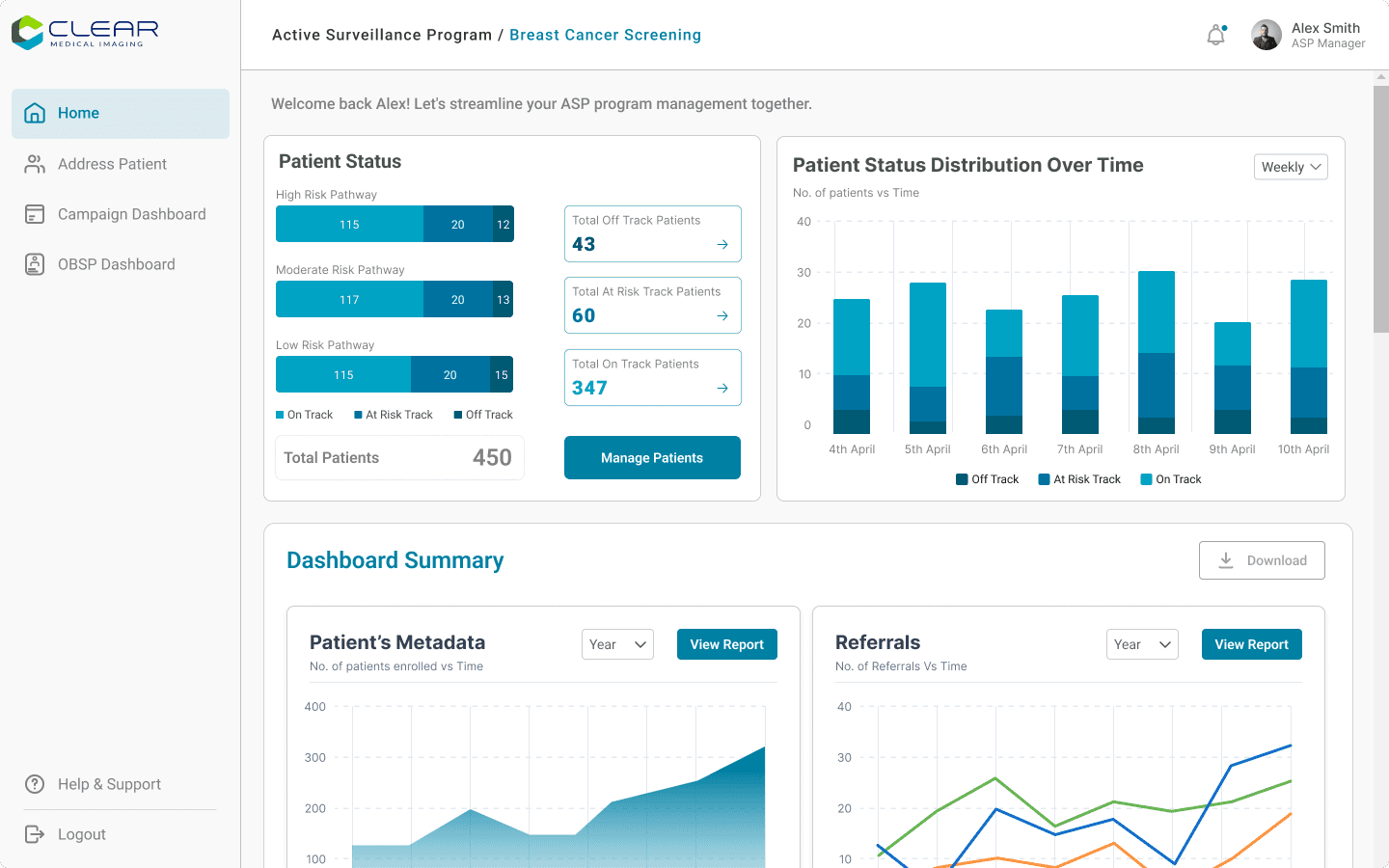
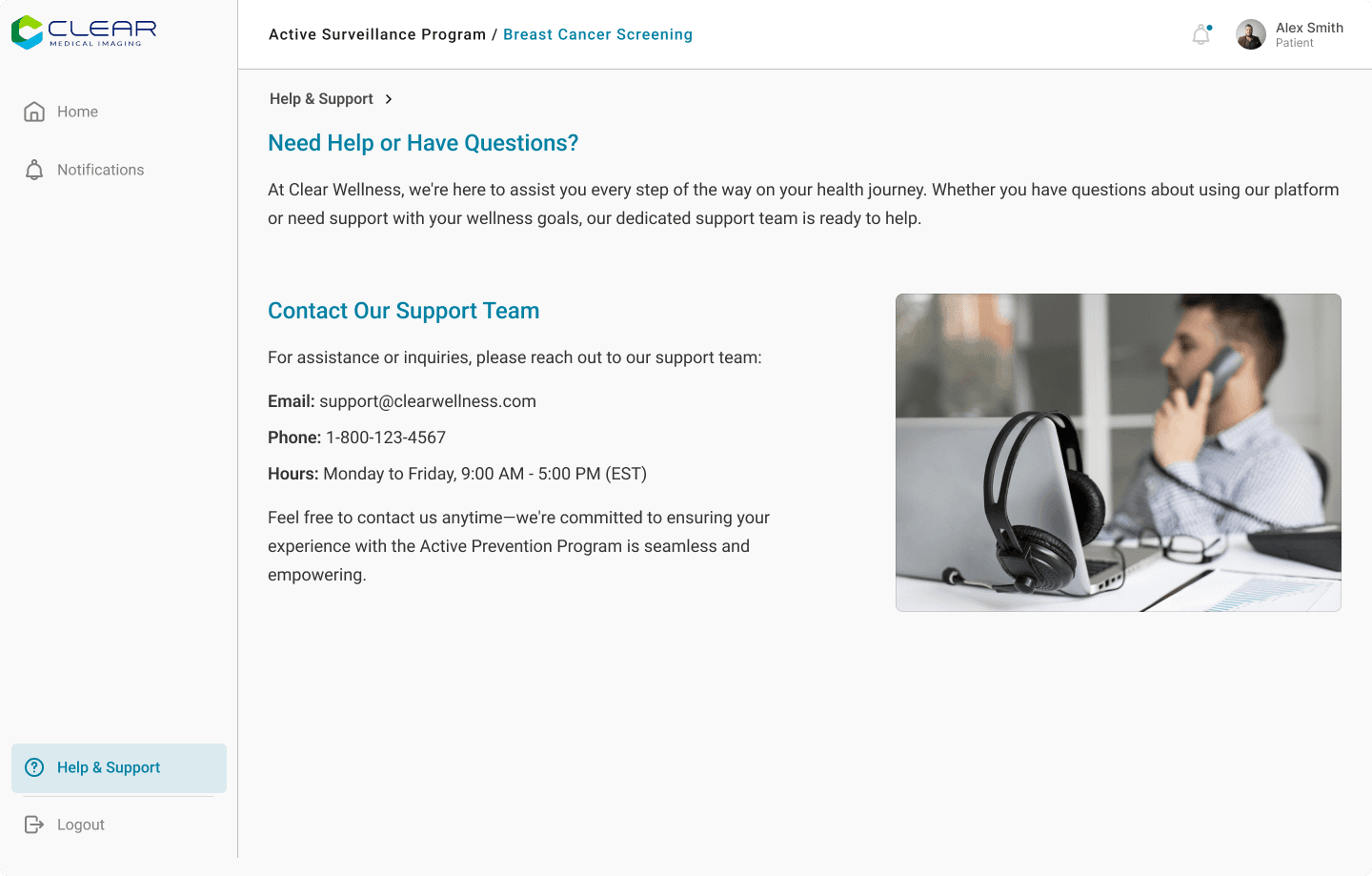
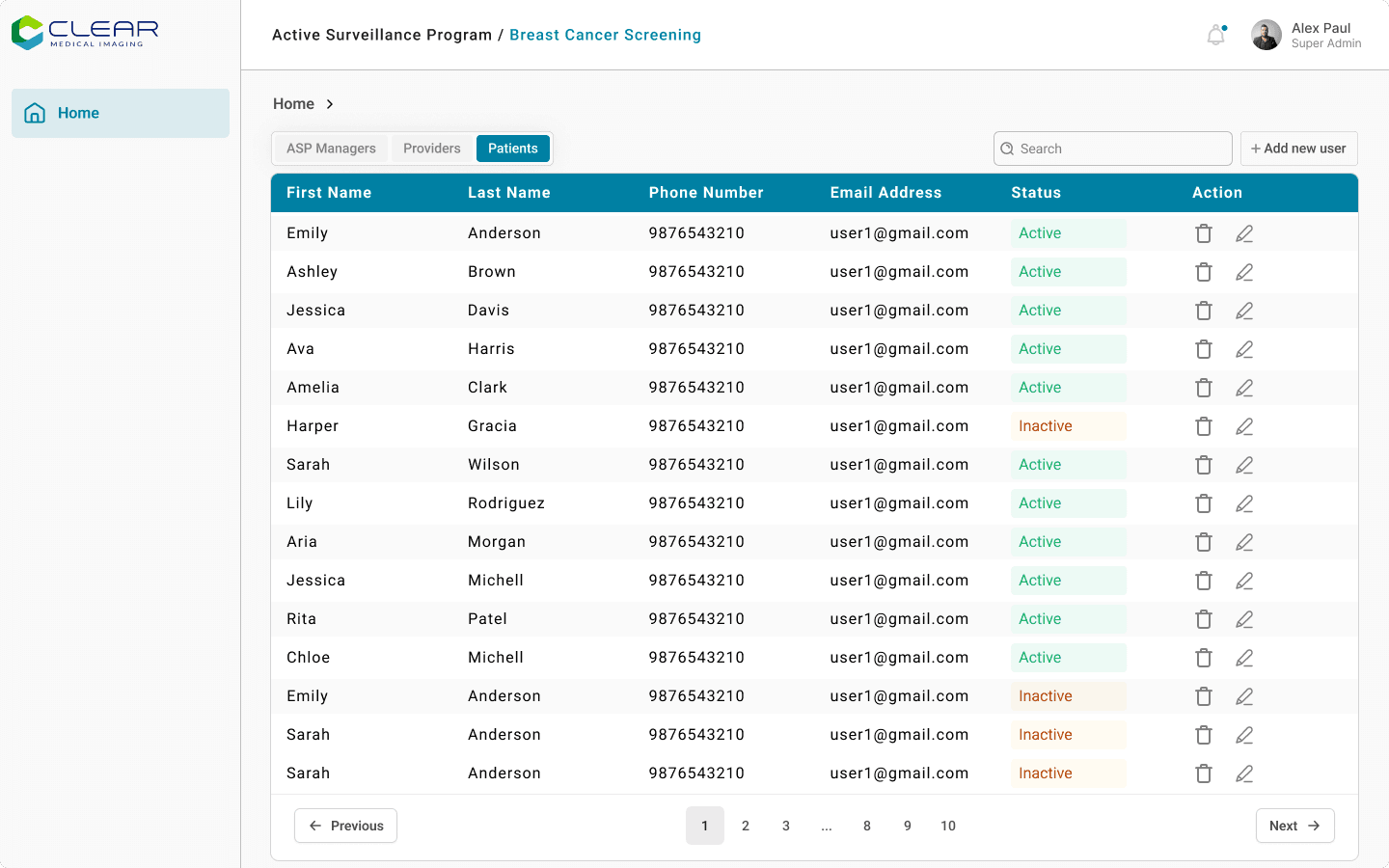
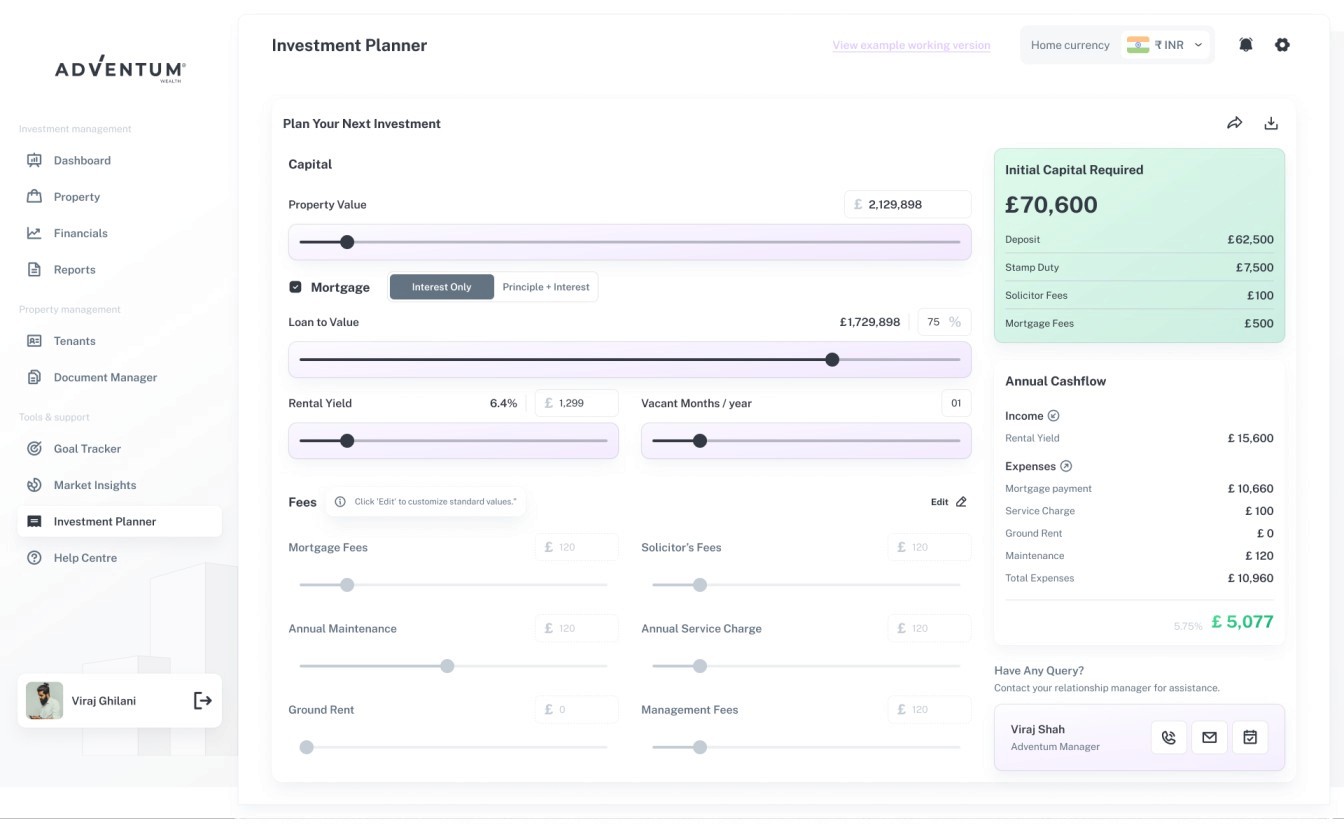
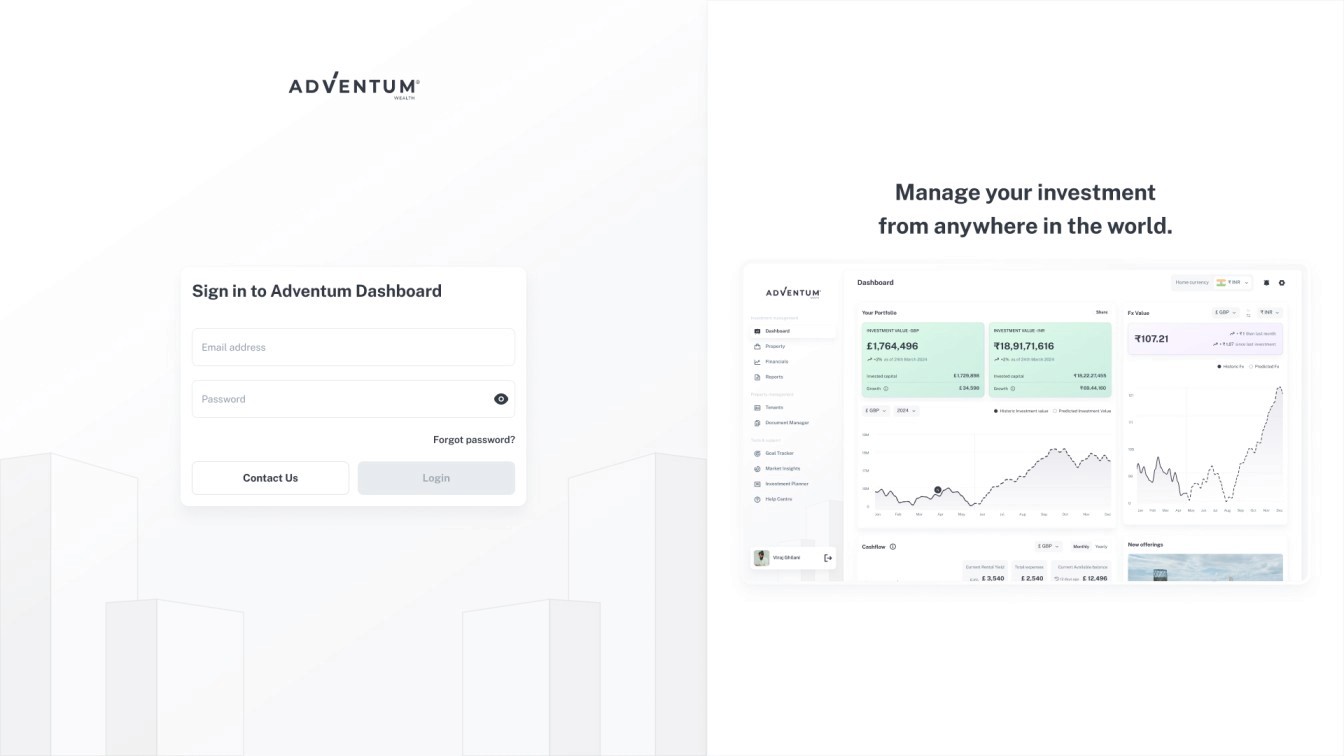
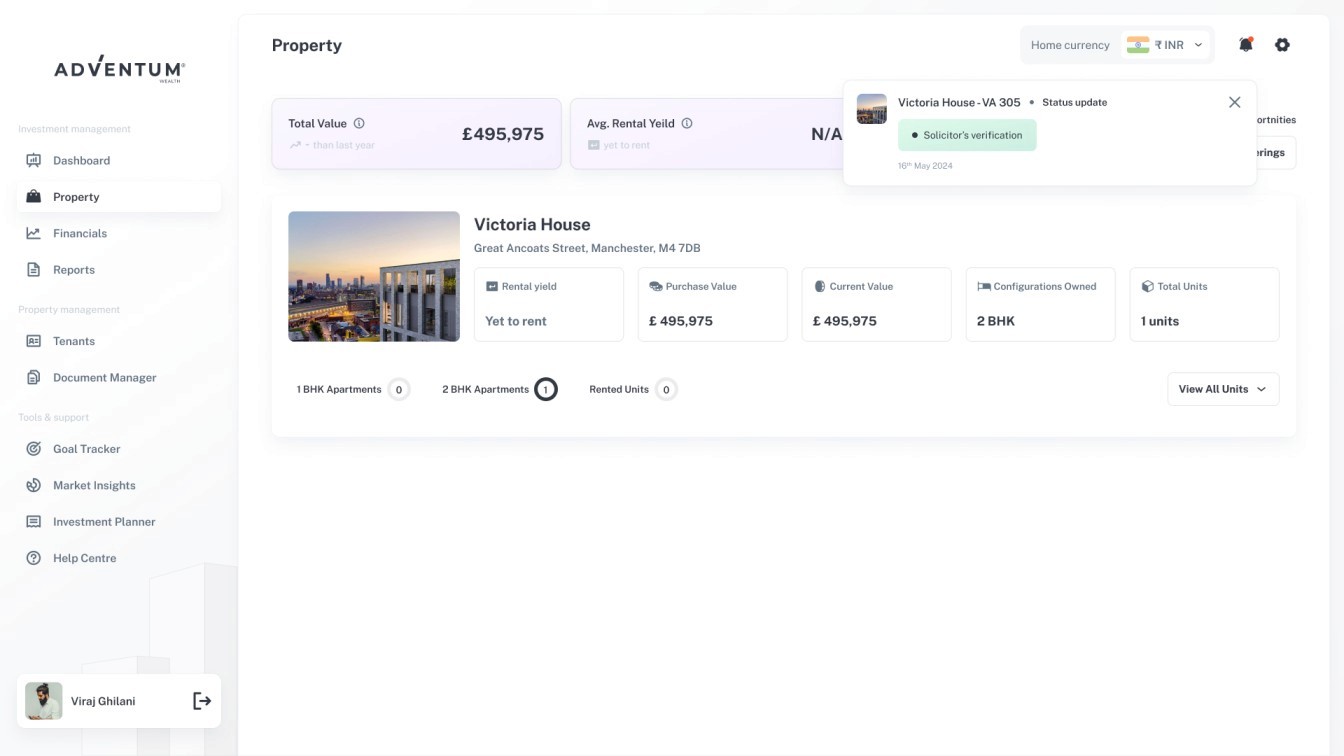
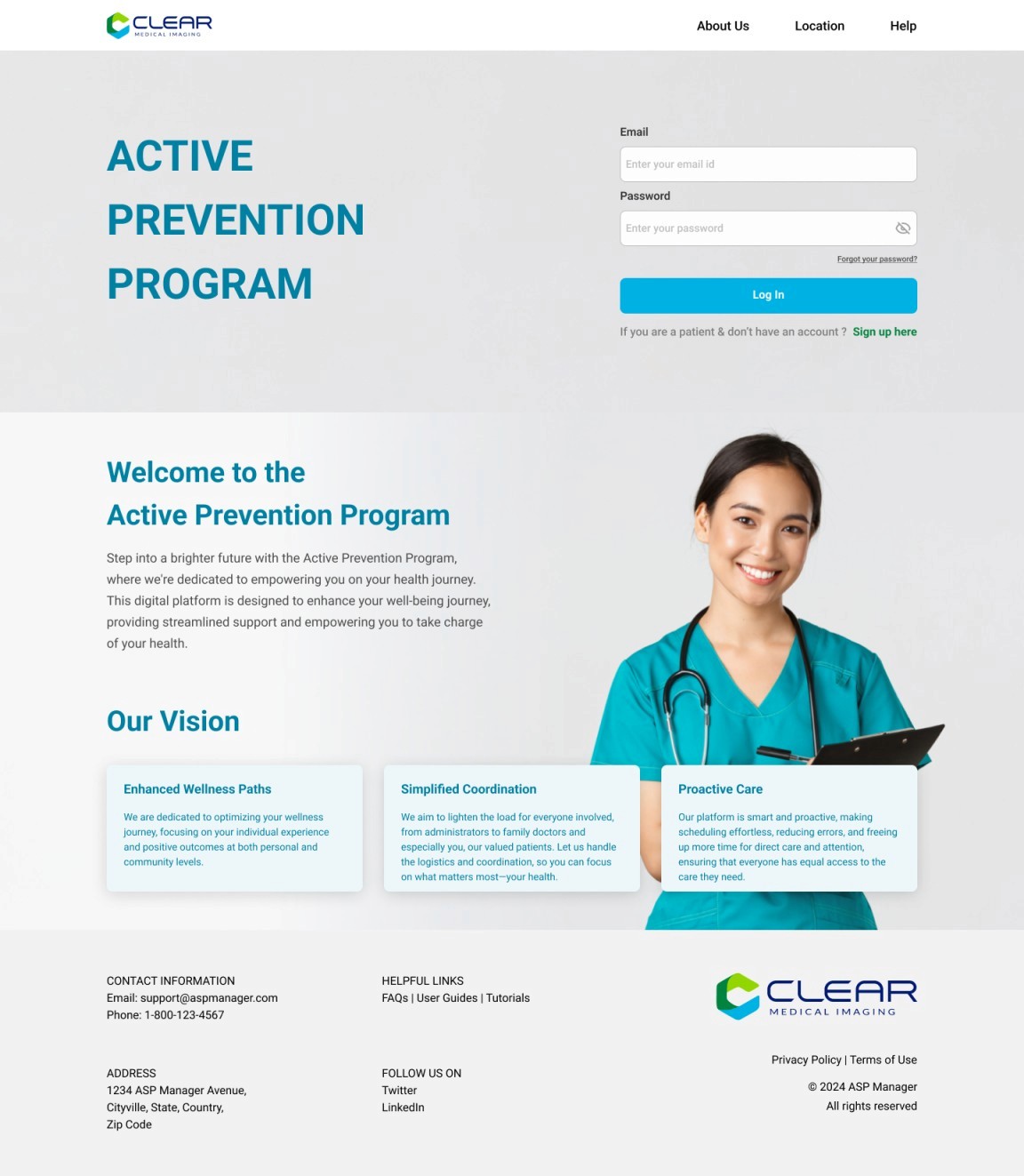
Developed a clean and minimalistic interface, ensuring easy navigation for users with varied tech skills.
Integrated features like the 'track and trace' dashboard for patients to monitor their care milestones.
3. Iterative Design:
Conducted multiple design iterations tested internally with stakeholders (Family MDs, care coordinators, etc.).
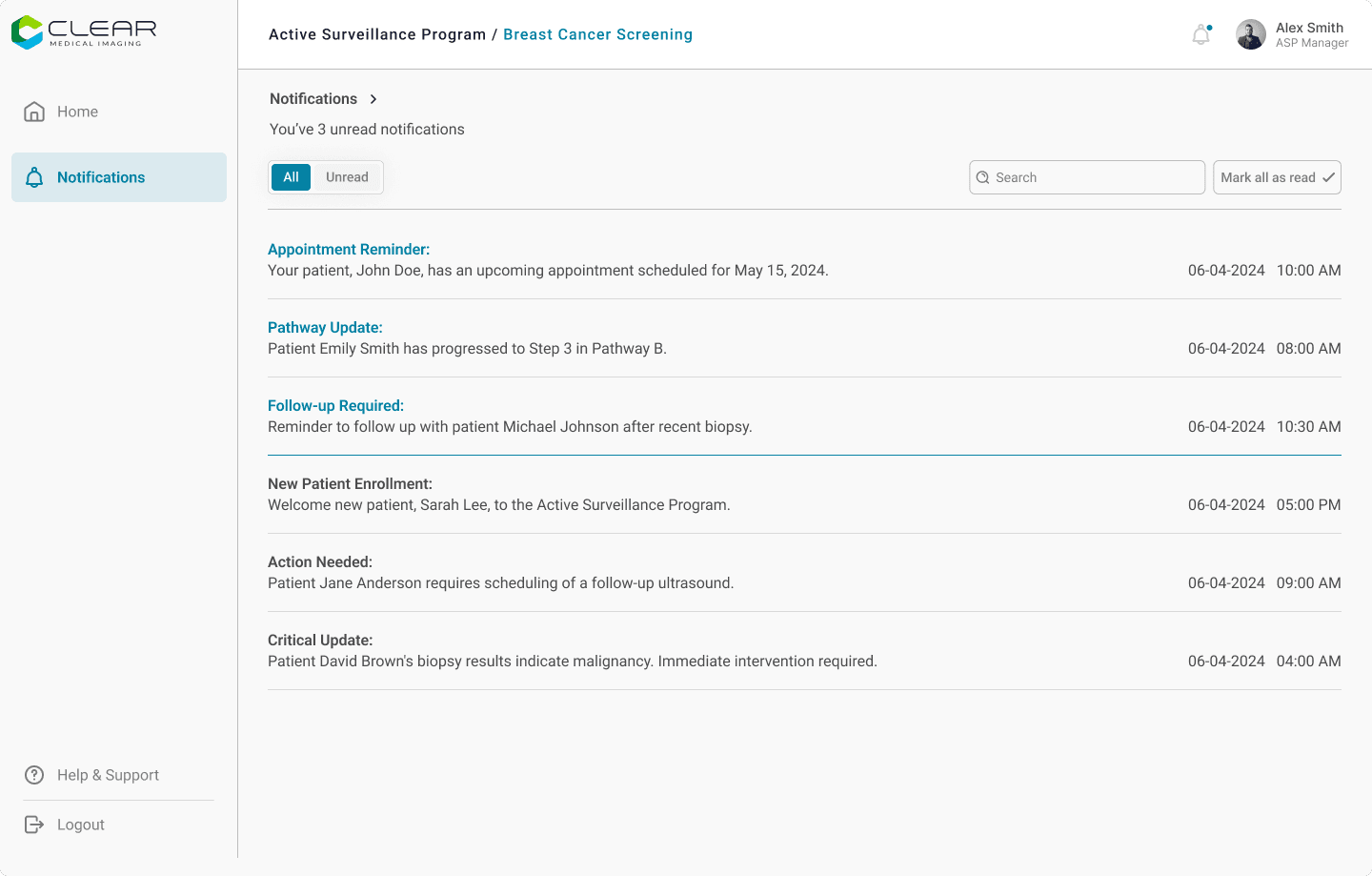
Refined features like the notification system, requisition approval process, and patient dashboards based on feedback.

MVP Roadmap:
Phase A: Elaboration
Translated user stories into a detailed product backlog.
Set up technical infrastructure, including GitHub repositories and cloud services.
Phase B: Construction
Developed UI/UX designs one sprint ahead of technical development.
Conducted early internal testing with stakeholders to shape the final product features.
Phase C: Preparation for Sustenance
Structured rollout plan with user onboarding sessions for Family MDs.
Future strategies include ongoing evaluations and updates based on user feedback.
Expected Results:
Once fully deployed, the ASP platform is expected to:
Reduce administrative workload by automating scheduling and requisition tasks.
Improve patient care pathways through real-time notifications, helping Family MDs stay updated.
Enhance user experience with clear, intuitive interfaces, reducing cognitive load.
Conclusion:
The ASP project represents a significant step toward modernizing preventive care pathways. By focusing on user needs and leveraging technology to reduce manual tasks, the platform sets a new standard in healthcare management. With a comprehensive and user-centric design, the ASP platform will streamline care management and improve patient outcomes.